Tailwind CSS 资源推荐
随着 Tailwind CSS 3.0 的发布周边的生态也越来越丰富 下面记录一些好用的资源 项目都在活跃中 不求多但求精
各大开发工具插件
工欲善其事,必先利其器。 可以提供代码自动补全、语法高亮、代码样式显示等辅助开发的功能
Visual Studio Code Tailwind CSS plugin
模板库
-
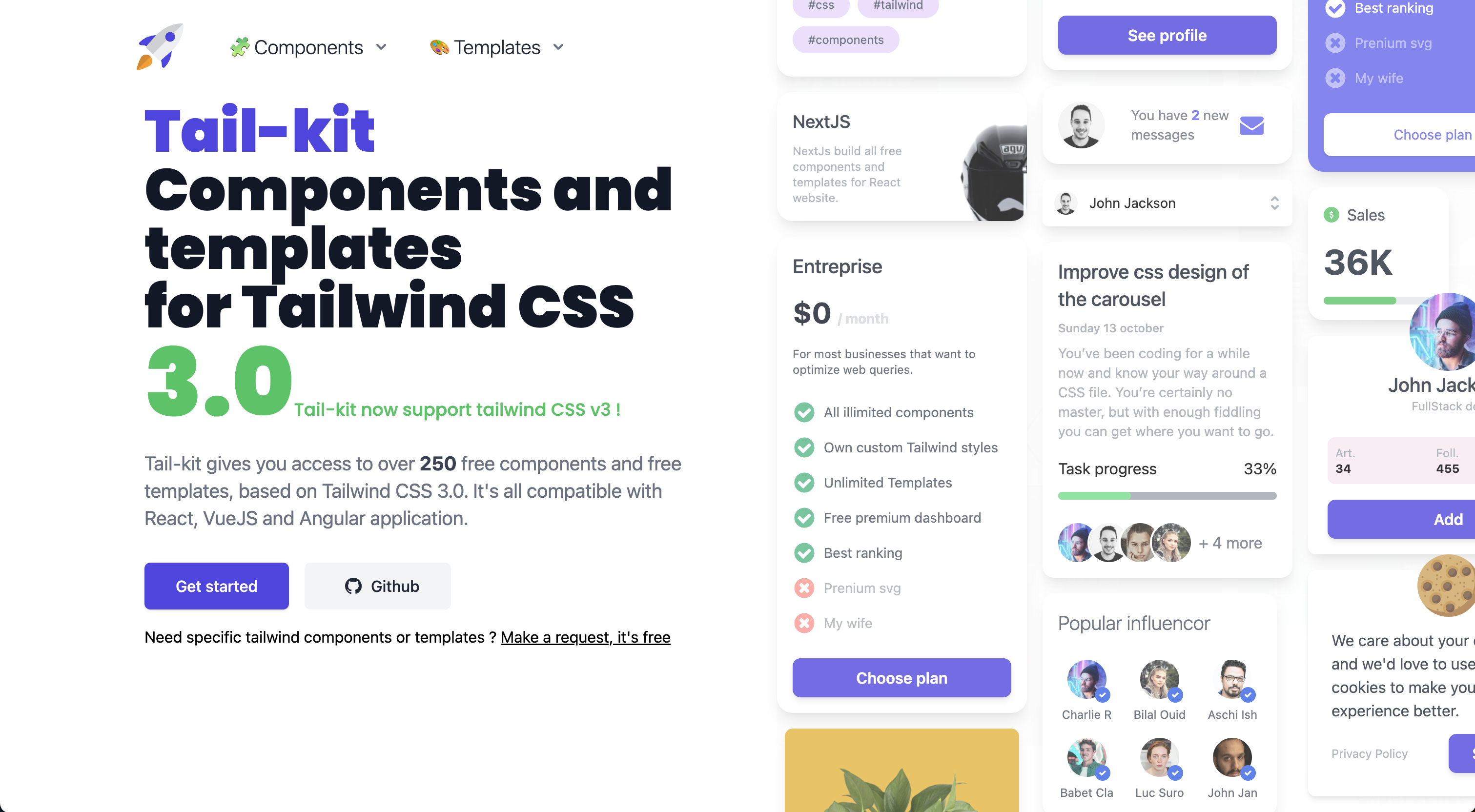
Tail-kit
 超过250个代码块 而且都比较精致
超过250个代码块 而且都比较精致 -
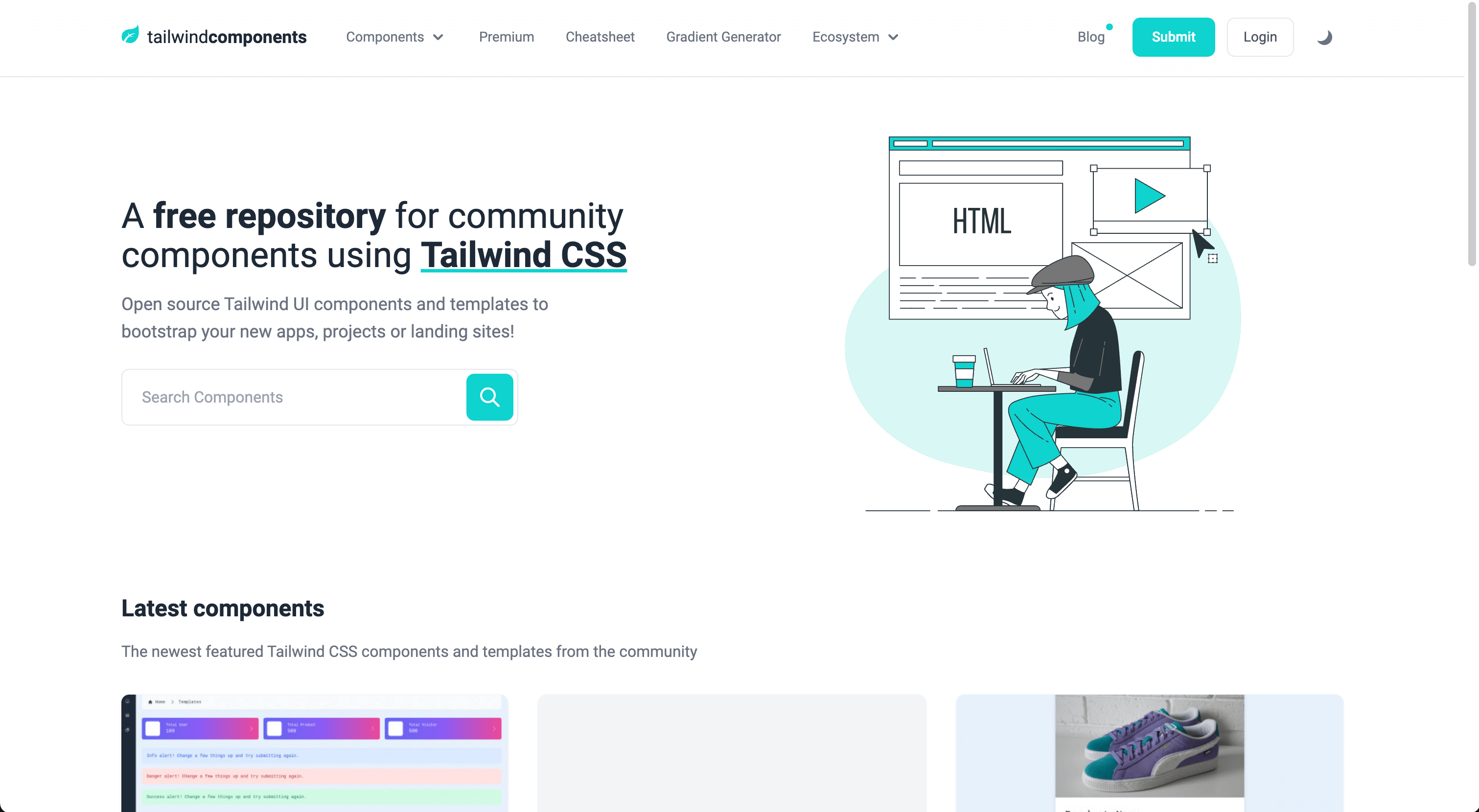
tailwindcomponents
 里面全是基于 Tailwind CSS 开发的组件 用户可自由分享 有少量收费
里面全是基于 Tailwind CSS 开发的组件 用户可自由分享 有少量收费 -
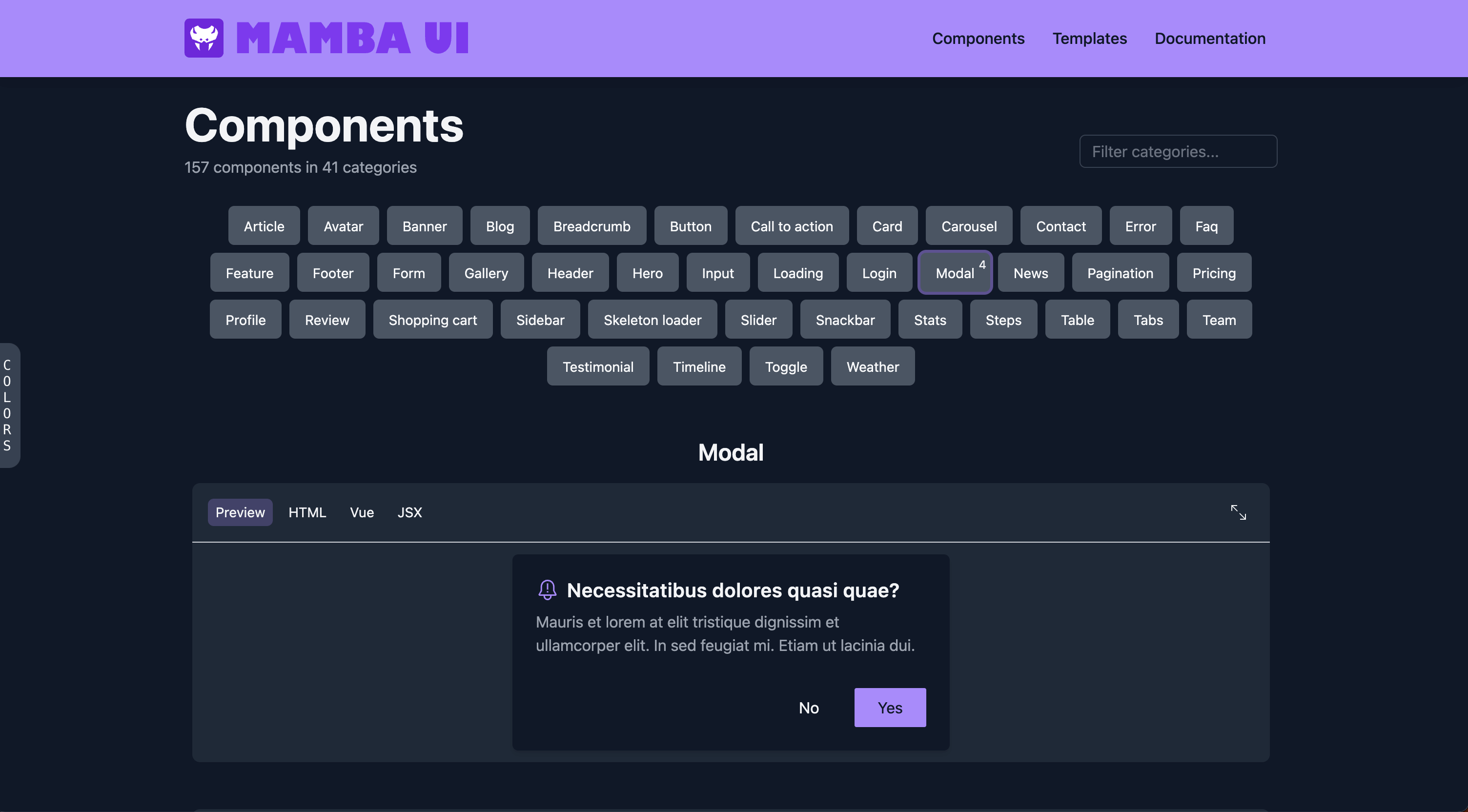
Mamba UI
 大概有150+的代码块
大概有150+的代码块 -
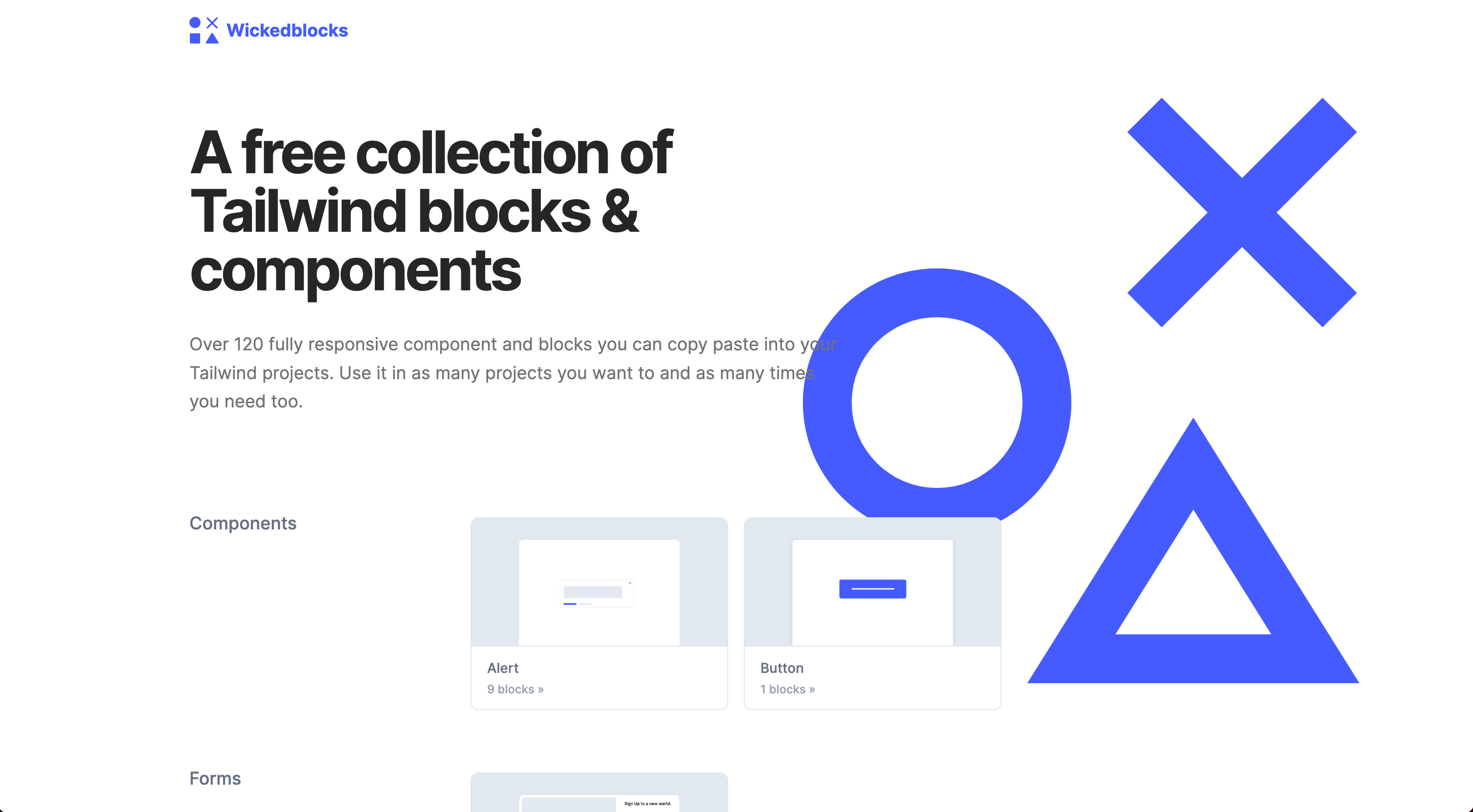
wickedblocks
 120+的代码块
120+的代码块 -
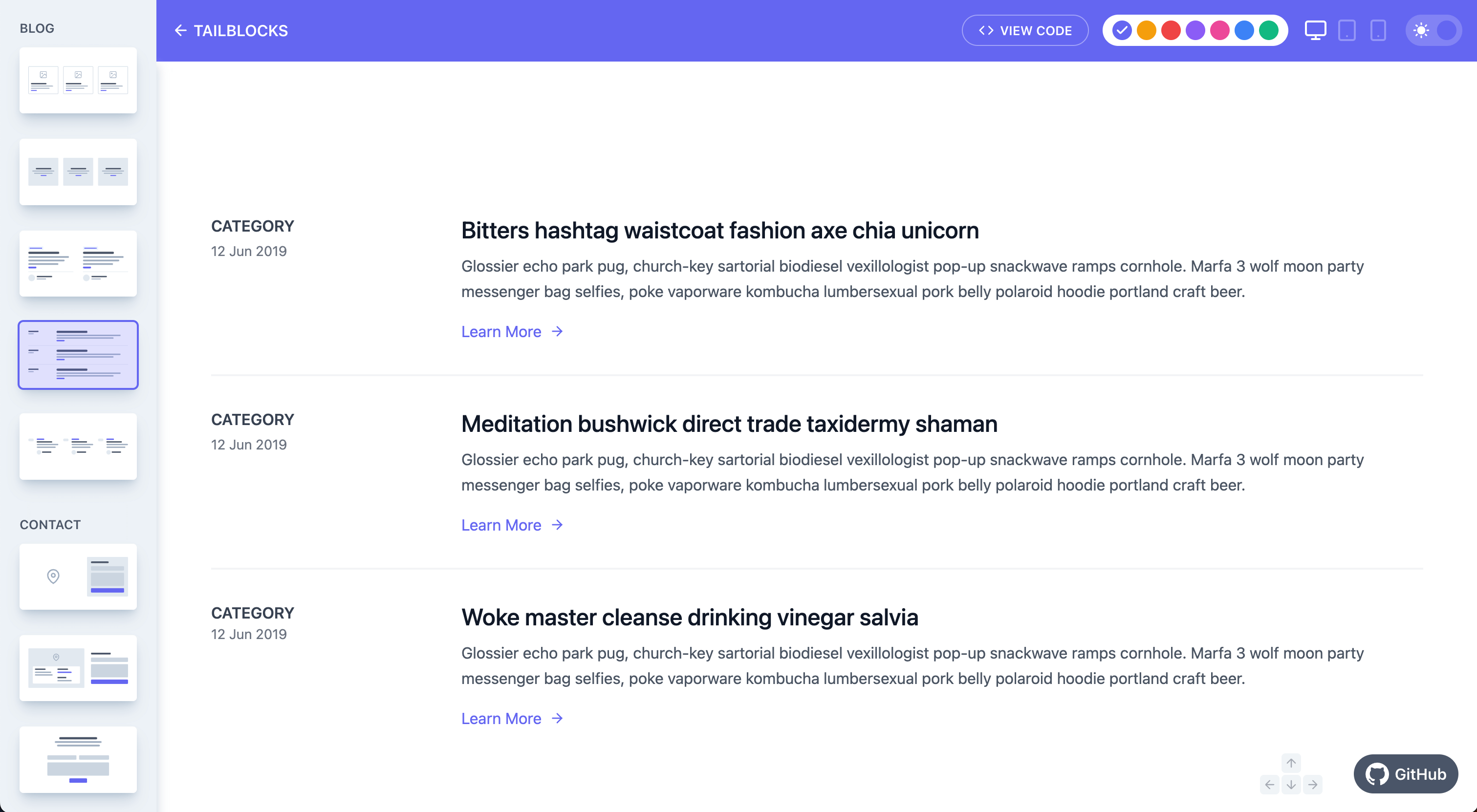
tailblocks
 100左右的代码块 虽然不多但还算精致
100左右的代码块 虽然不多但还算精致
UI 组件框架
基于 Tailwind CSS 的框架 提供了一些封装好的组件可以直接用
-
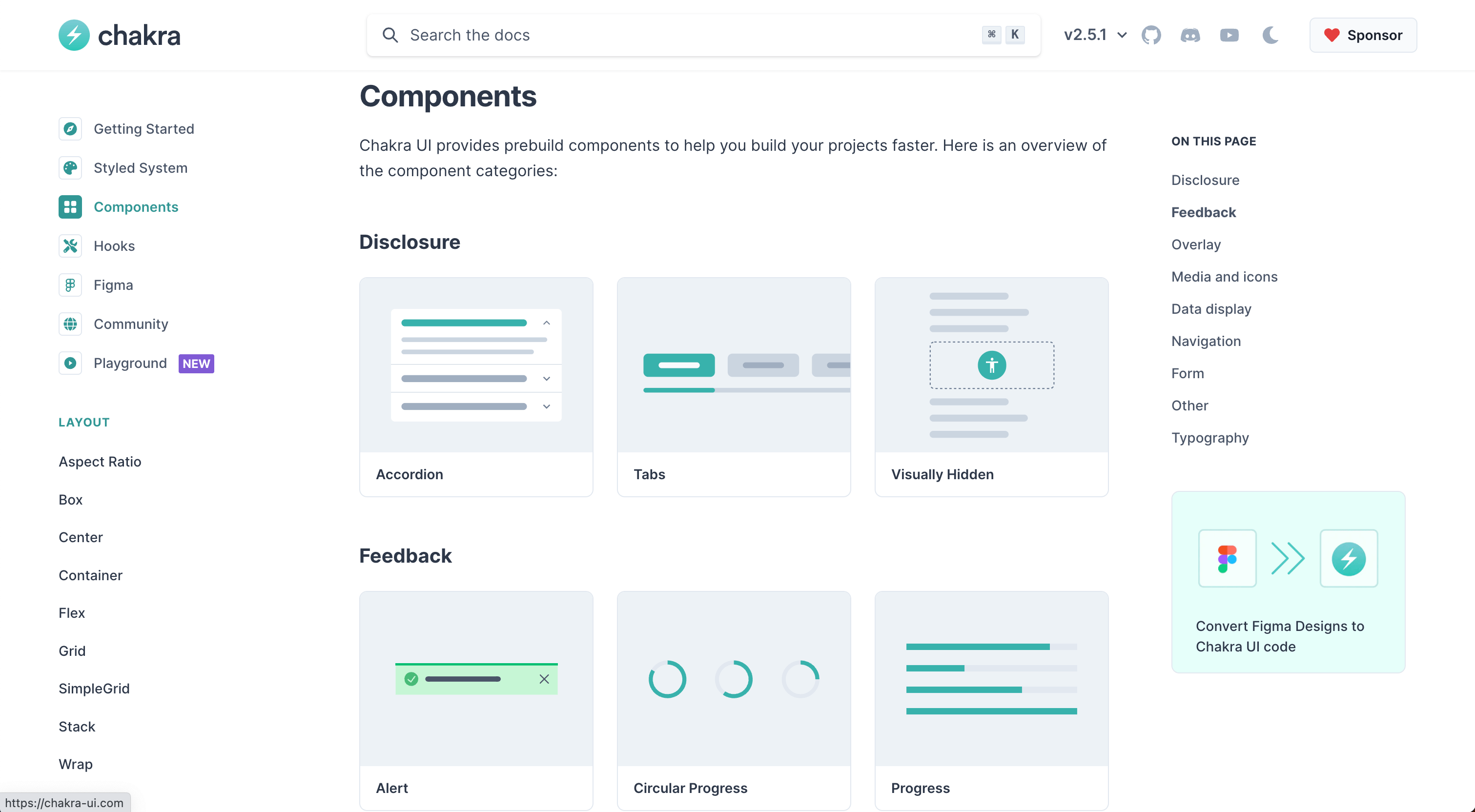
Chakra UI
 算是Tailwind CSS中比较成熟用的人比较多的一款UI框架了
算是Tailwind CSS中比较成熟用的人比较多的一款UI框架了 -
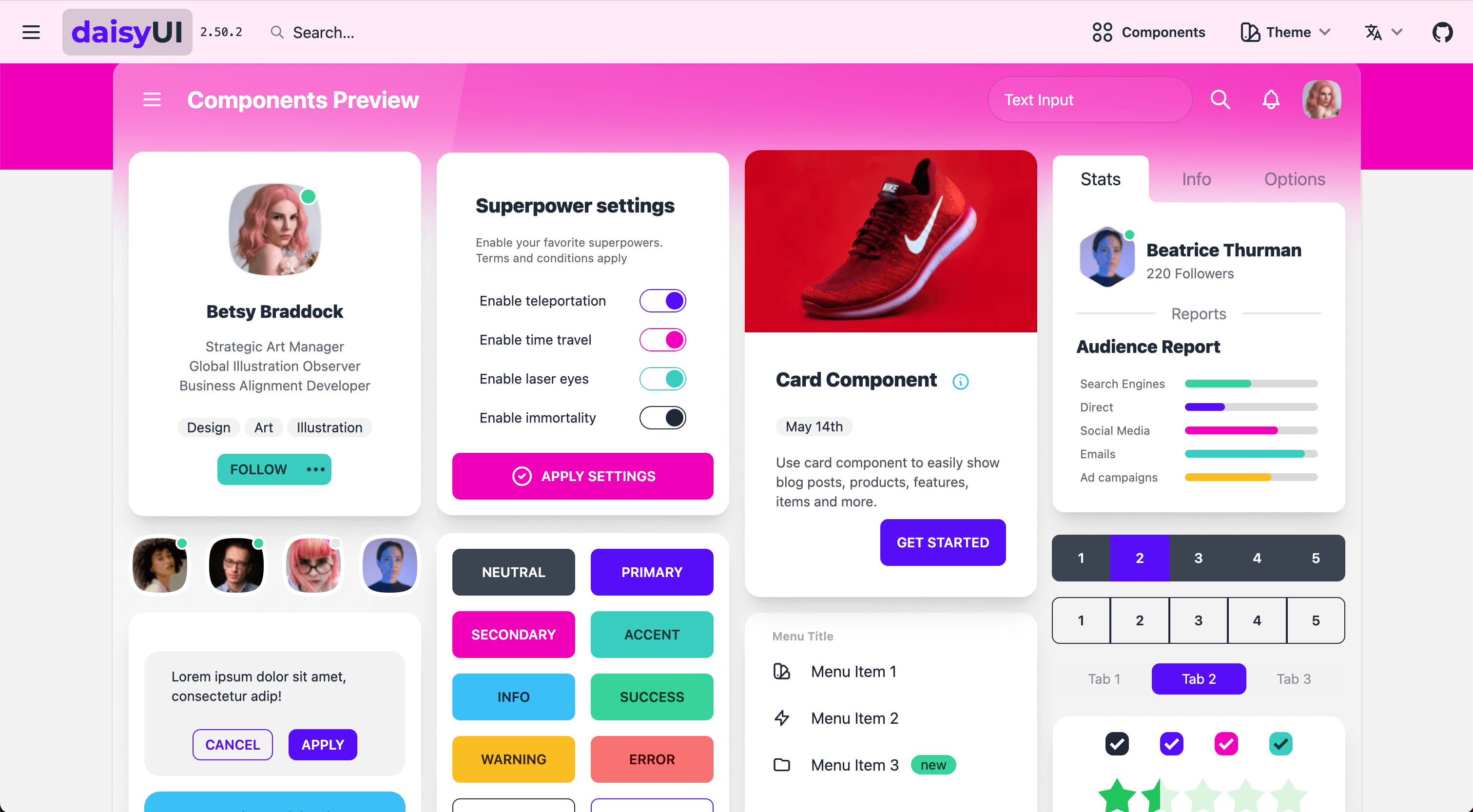
daisyUI
 组件比较丰富 不过更偏向样式上的组件封装 缺点就是组件本身的API基本上没有
组件比较丰富 不过更偏向样式上的组件封装 缺点就是组件本身的API基本上没有 -
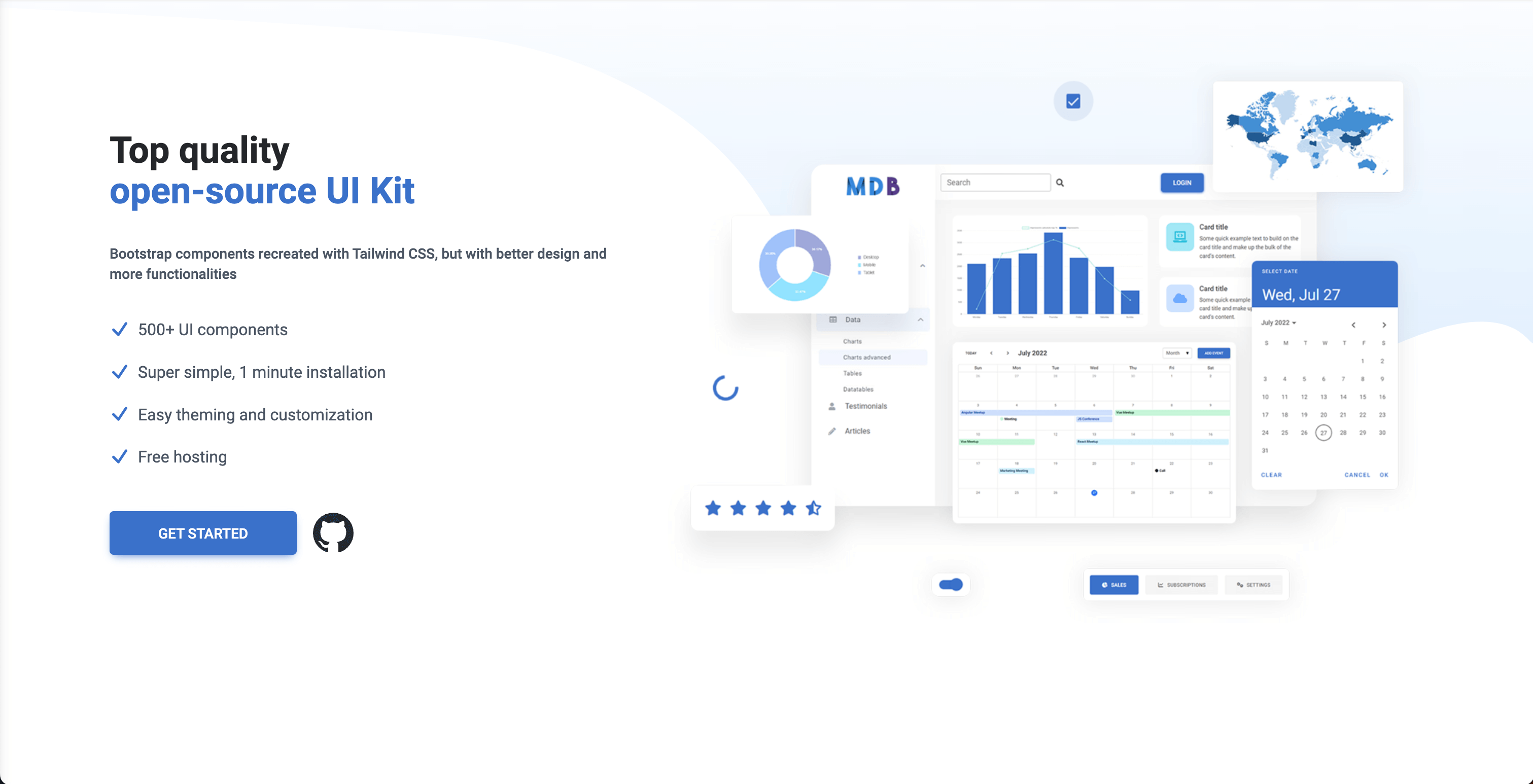
Tailwind Elements
 应该是组件最丰富的一个 官方号称 500+ 的组件,不过缺点跟daisyui一样 JS API 不多,纯CSS可以直接copy过来用 个别组件如果需要 JS API 可以引入官方的包
应该是组件最丰富的一个 官方号称 500+ 的组件,不过缺点跟daisyui一样 JS API 不多,纯CSS可以直接copy过来用 个别组件如果需要 JS API 可以引入官方的包 -
Headless UI
 官方维护的组件库,缺点是组件不多,可能因为跟官方tailwindui的付费产品有冲突吧
官方维护的组件库,缺点是组件不多,可能因为跟官方tailwindui的付费产品有冲突吧 -
shadcn/ui 使用 Radix UI 和 Tailwind CSS 构建的设计精美的组件。
其他
-
heroicons 由 Tailwind CSS 的制作者手工制作的精美 SVG 图标,目前将近300个图标 支持react和vue。
-
tailwindcss-forms 基于 Tailwind CSS 的表单组件 同样由官方维护
-
渐变颜色生成器 配合 Tailwind CSS 颜色并生成令人惊叹的文本和背景渐变,或使用我们现成的渐变来创建卓越的设计。